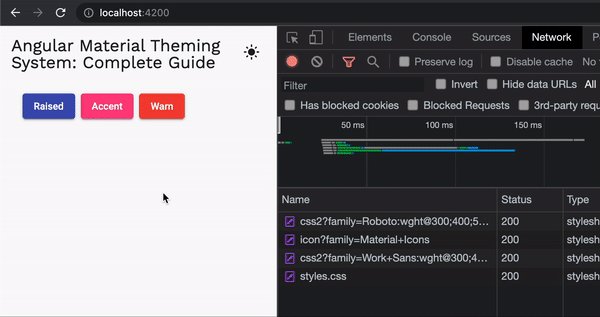
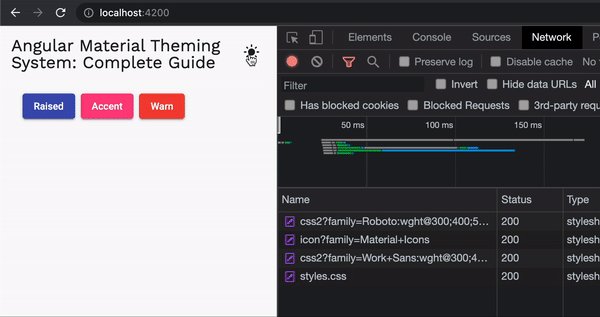
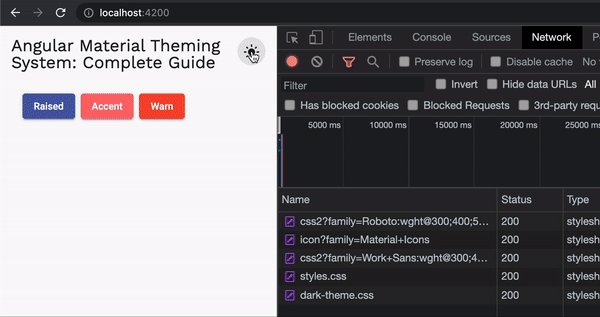
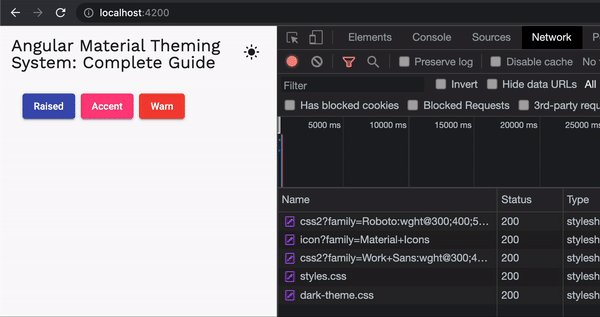
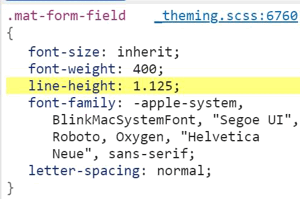
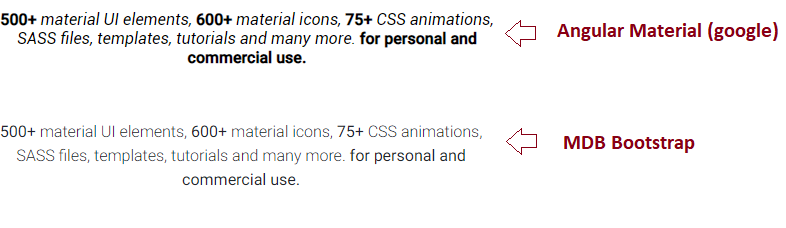
Why and how to self host Google fonts & icons in your Angular app | by Philipp Bauknecht | medialesson | Medium

Angular Version 11 Is Out!. Let's Carefully Analyze The New… | by Nicholas Namusanga | JavaScript in Plain English

Angular Version 11 Is Out!. Let's Carefully Analyze The New… | by Nicholas Namusanga | JavaScript in Plain English

Why and how to self host Google fonts & icons in your Angular app | by Philipp Bauknecht | medialesson | Medium
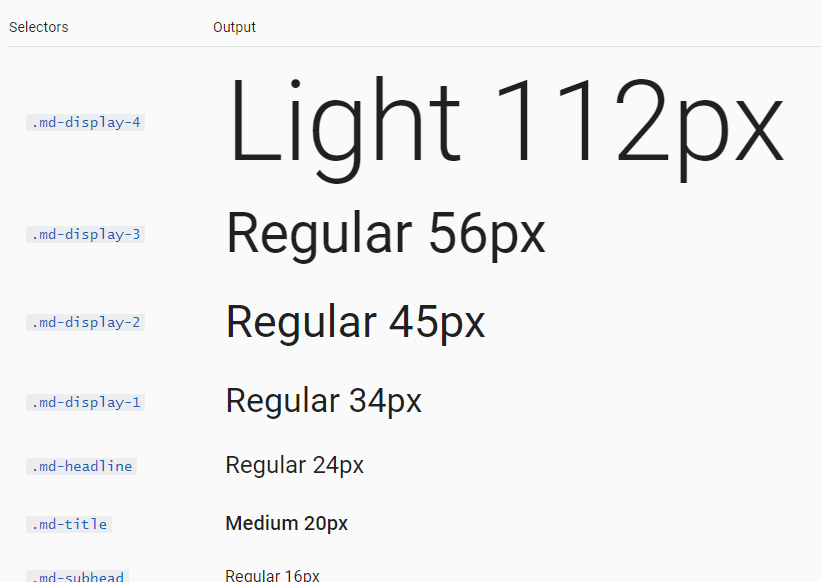
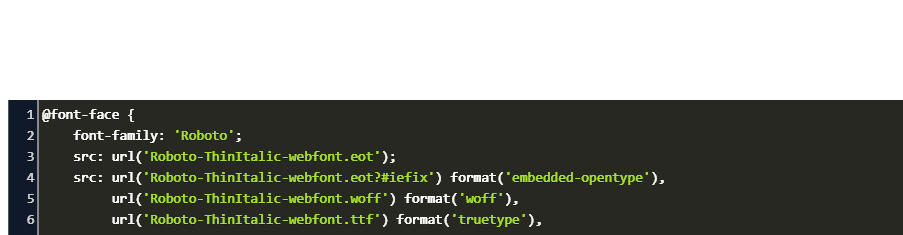
GitHub - bjowes/roboto-fontface-material: Font library for local install of roboto variants used by Angular Material

Best way to use Google Fonts in your Angular project » Linux, Angular, Angular JS, jQuery, PHP, MySQL and Web Development Tutorials