How to create a 'What's New' Popover in React and Material UI | by Andrew Bliss | JavaScript in Plain English

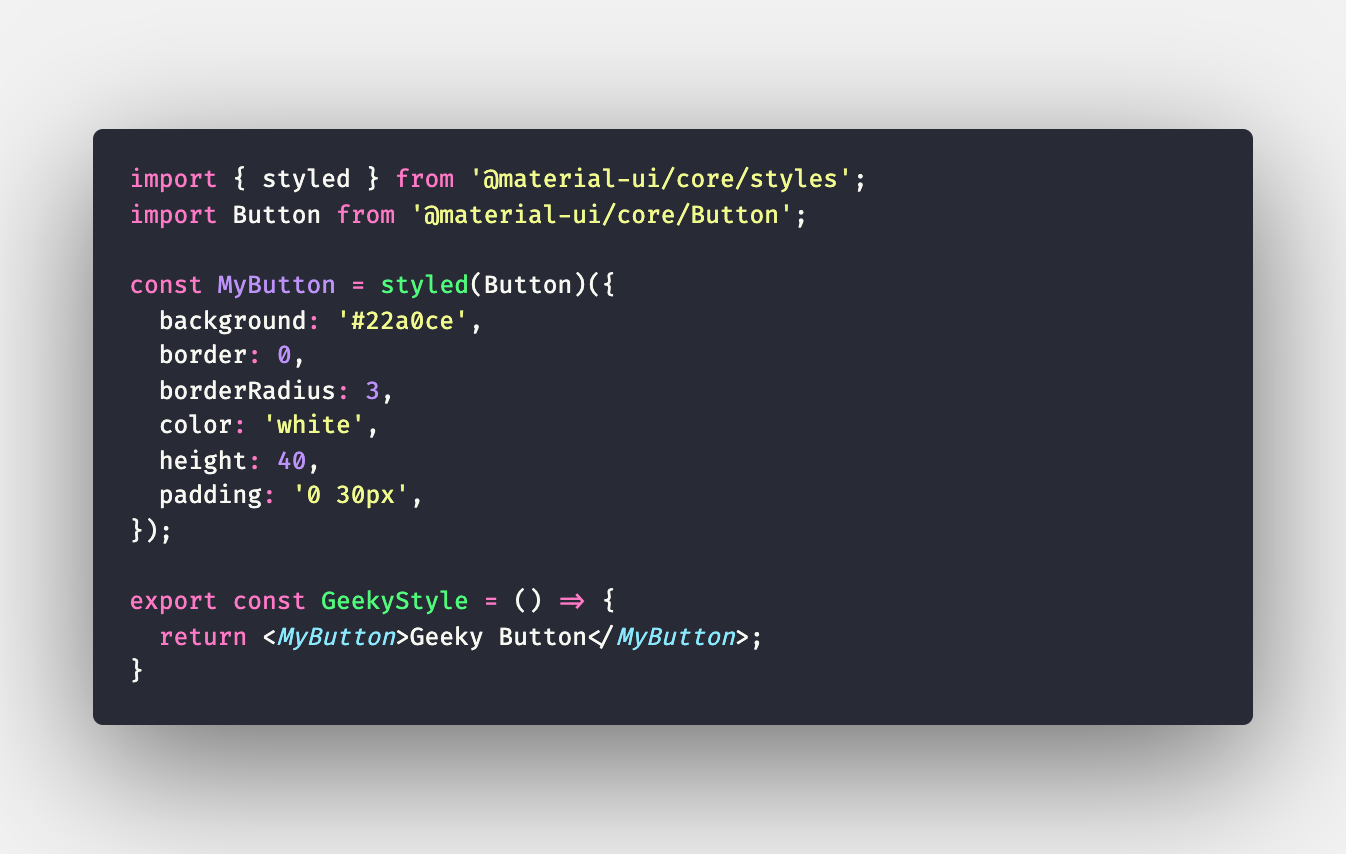
CSS not properly applied in production (useStyles is applied before Mui styles) · Issue #19480 · mui/material-ui · GitHub

reactjs - Which React Material-UI components add a spacing to my page (like a row class in Bootstrap)? - Stack Overflow